Community Garden Website
Files
Edit this page | Download FilesSource |
Community Garden Website
This is the code which generates the Maslow Community Garden website which you are most likely reading. Meta right?
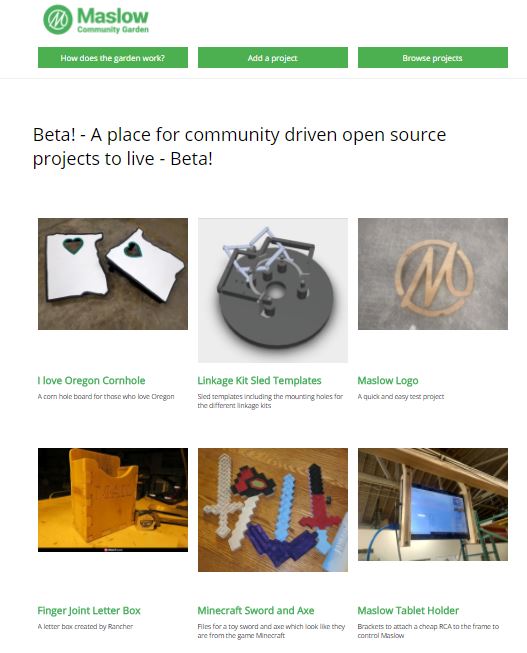
The community garden exists as a place to help facilitate collaborative open source projects.
The garden is a project of the Maslow CNC community. Everyone is welcome and pull requests to improve the site are appreciated.
Every five minutes the website is automatically generated from a list of tracked Github repositories. The website is generated from a python script.
You can build your own version of the site by running the python script python buildSite.py the home page will be index.html. This can also be a good way to test any proposed changes to the design of the site.
The order in which the projects are displayed on the page is based on the number of stars that the project has received on GitHub. The more stars the closer to the top of the page the project will appear.
You can link directly to the instructions tab of any project page by adding the text ?instructions=true to the end of the link URL for example: http://maslowcommunitygarden.org/Website.html?instructions=true will take you to the instructions tab for this project.
Instructions
Edit this pageHow to create a project
To create a new project click the "Add A Project" button at the top of the page. This will take you to a simple form to create a new project.
The form is designed to allow you to create a new project quickly and easily. Most of the elements of the project can be changed later if you want.
The form will ask you for the following things:
- Project Title This is the name of the project. It cannot be changed later because it will be used to choose the URL for the project.
- A Project Description A short description of what the project is.
- Your GitHub Username This is your username for GitHub. This is important because GitHub is the system we use for collaboration. You will automatically be sent an email invitation through github giving you access to edit the project files. Don't have an account? Make a free one here.
- A Main Picture This picture will show up in the list of projects in the community garden.
- A Zip Folder of Project Files These are the files which your project will start off with. Files can easily be updated, added, or removed later. If the project has very large files it is probably easier to upload them later.
- How do you want the project controlled If you select "community managed" the community will be able to vote to approve or reject proposed changes to the project (you will still be able to make changes as the creator). If you choose that you want to manage then ONLY YOU will be able to approve changes to the project.
When you are ready click "Create" and your project will be generated!
The website refreshes every few minutes so it may be several minutes before your project shows up.
Questions or comments? Let us know in the forums
How to edit, update, or add files to a project you created
As soon as your project is created an invitation will be emailed to you inviting you to have direct access to the project. The invitation looks like this:
After accepting the invitation you can:
Edit any page
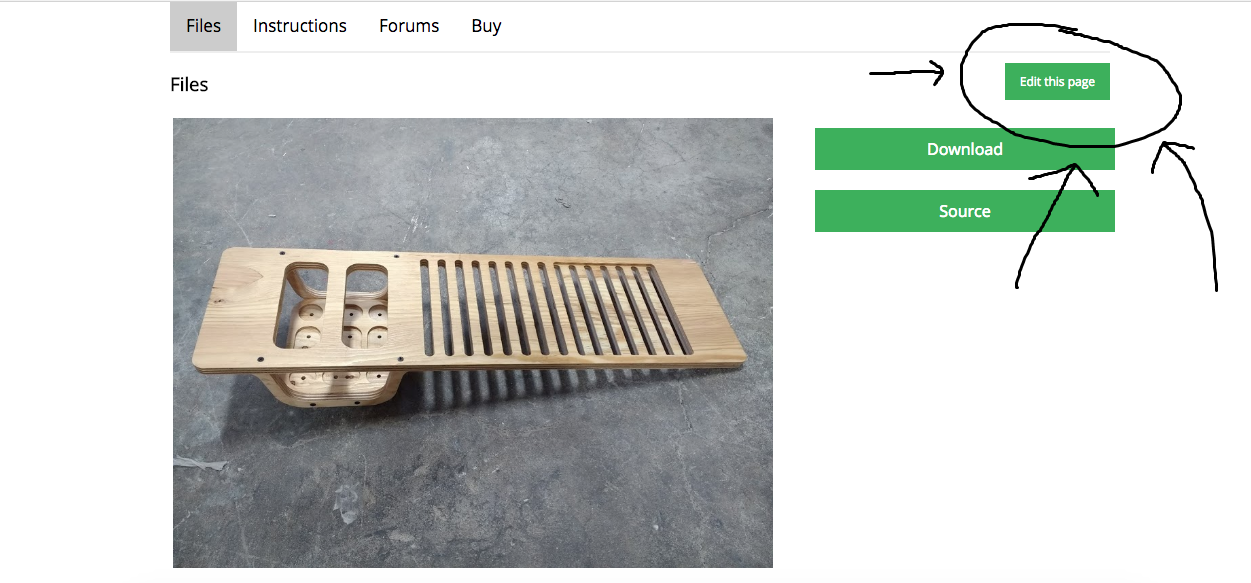
Edit any page by clicking the the "Edit this page" button on any page
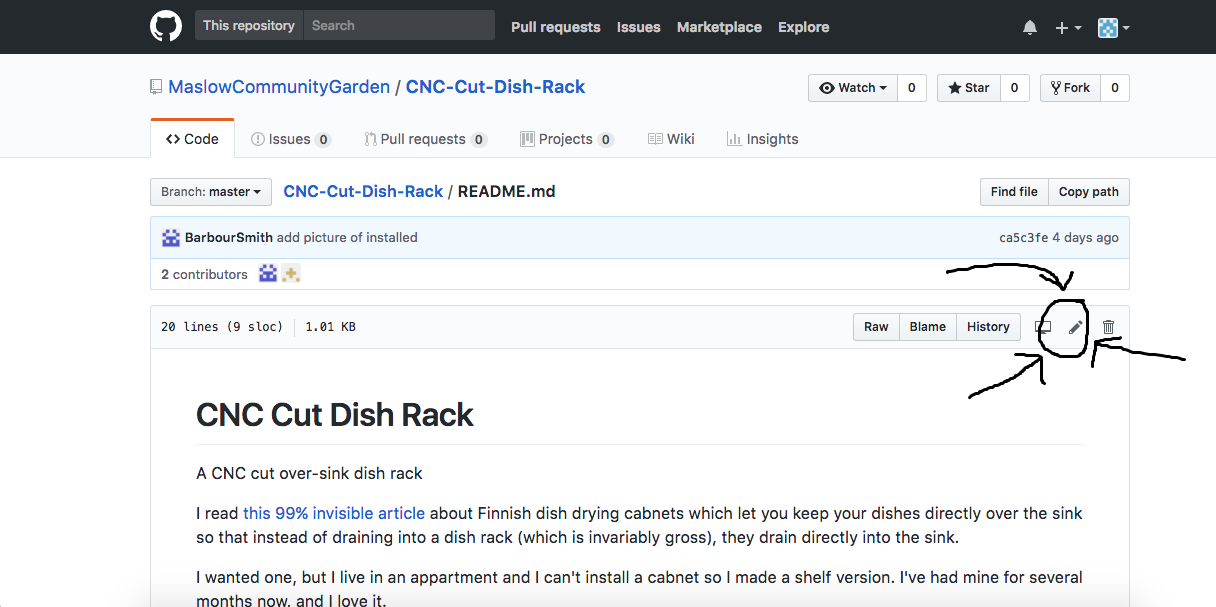
and then clicking the pen icon in the upper right corner to edit the file.
It can take several minutes for your changes to show up on the website.
The "What's Markdown" section below can help you make your page look beautiful.
Remove any file
To remove any file press the "Source" button from your project's page
Click the file you want to delete, then click the trash can icon in the upper right.
Upload new files
To remove any file press the "Source" button from your project's page
Then click the "Upload Files" button in the upper right.
How to edit, update, or add files to a project created by someone else
The real power of GitHub is that anyone can edit any file or page. There is one big difference between when the creator of a project edits a page and when anyone else does and that is that while the creator of a project can simply make changes at will, everyone else has to propose a change and have it approved by the project creator or the community.
The process of contributing to a project that you didn't create is similar to the instructions above for a project you did create with the additional step of needing to ask permission.
Let's demonstrate by editing the text on one of the project pages. First click the "Edit this page" button on any page.

Then click the pencil icon on in the upper right corner.

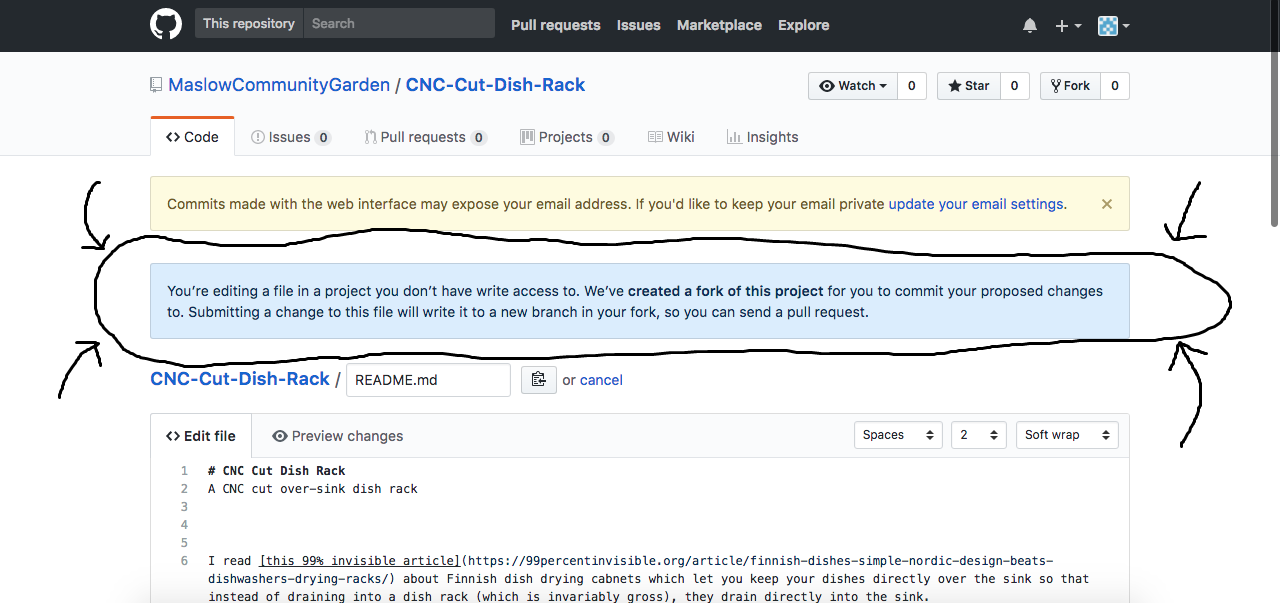
Notice that there will be a notice at the top of the file. Scroll down and make your edits.

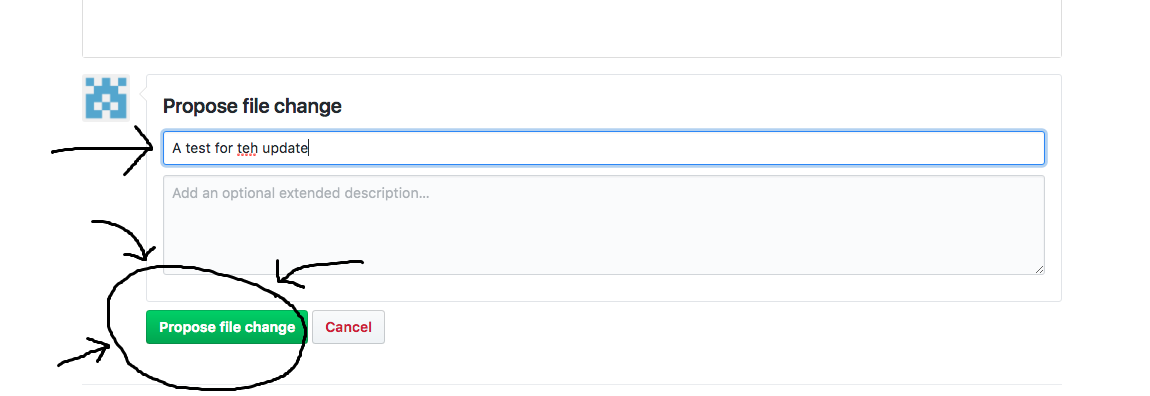
When you are ready to propose your changes, click the "Propose a change" button at the bottom of the page.

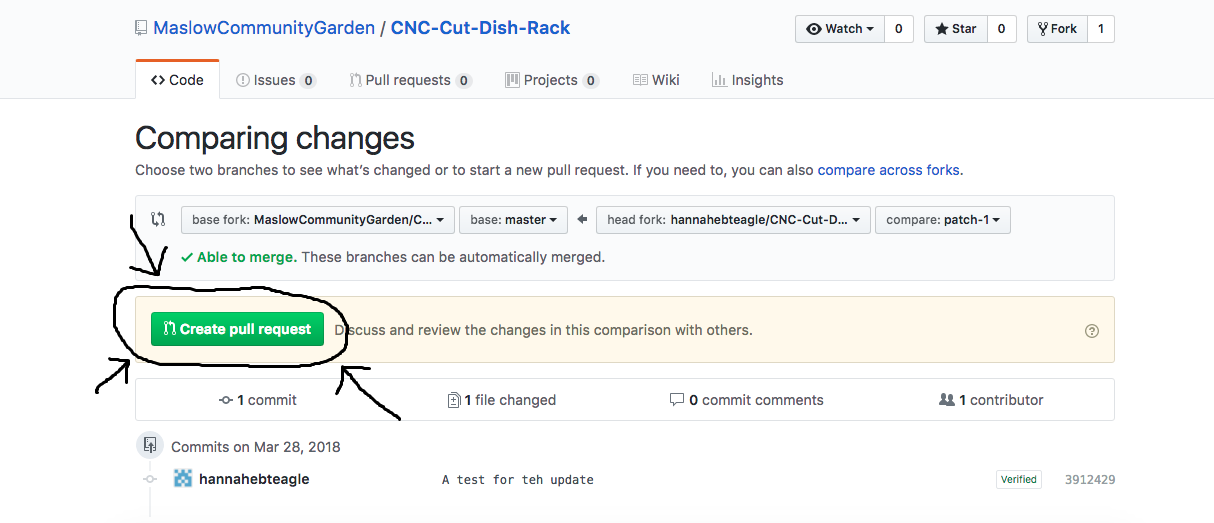
Requests to change a file in GitHub are called "Pull Requests". Press the "Create pull request" button to create one

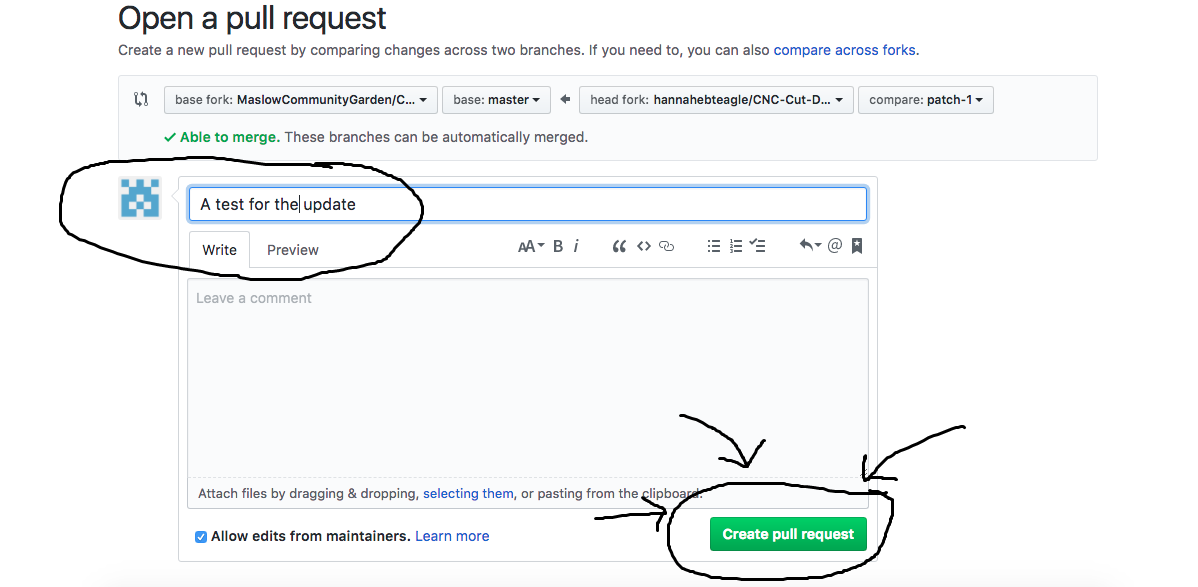
Enter a description of what changes you made and why they should be included, then press "Send pull request". Your changes have now been submitted for approval! Congratulations!

What's Markdown?
Markdown is a language which lets you edit the feel of a file with from a text editor. It supports behaviors like bold text, hyperlinks, imbeded images, lists and tables, and more!
This Markdown quick reference guide can help you get a better understanding of how to format your text...or just leave it plain if you don't want to bother.
How to add pictures to a page
To add a picture to your page embed it with the markdown text 
For us the images are usually hosted within the github repository for the project. To find the link to the picture click on the picture in the project repository, then right click and select "Open image in new tab".
Use the URL at the top of the page for the link to the picture. It should be something like
https://raw.githubusercontent.com/MaslowCommunityGarden/Website/master/Instructions/EditYourProject/Editfile.JPG
Note that URLs which look like
https://raw.githubusercontent.com/MaslowCommunityGarden/Website/master/Instructions/EditYourProject/Editfile.JPG
will render properly on github itself, but the image won't show up on the project page in the community garden.
Forums
Every project in the community garden has a "Buy" tab which contains a BOM and ideally links to buy the necessary parts to make the project.
This tab fulfills two important roles.
First, since most of the projects we are working on here are physical things in the real world it having a reference to the right hinge, bolt, or paint to make a project work is important.
Second, while the community garden is designed to be very low cost to run, it would be ideal for the garden to be self sustaining to ensure it's future. Linking to for sale items could some day cover the operating costs of the garden.